OthloTechでの開発サイクル
こんにちは∩(゚∀゚∩) @ぽこひでです。

OthloTech公式サイト
今日は OthloTech ではどのように開発をしているかをこのOthloTech公式サイトを例に簡単に紹介できたらと思います。 以下、OthloTech内での通称wwOthlo(ダブダブオスロ)と呼ぶことにします!
目次
- wwOthloの開発環境
- wwOthloの開発サイクル
- wwOthloの投稿フロー
wwOthloの開発環境
OthloTechのサイトはサーバー側は持たずにGitHub PagesというGitHubの提供するホスティングサービスを用いてるので、基本的に静的なページ(HTML, CSS, JavaScript)などで構成されています。
といっても、毎回ブログ記事やイベントレポートを投稿するたびにHTMLで一から書いていては身が持たないので、そこはGo製の静的ページジェネレータHugoを用いてマークダウンから静的な記事を生成しています。
この辺の理由とかはめちゃくちゃ簡単にですが、前々回のブログ記事Hugo + GithubPages で公式サイトを作り直したお話で触れているのでまだ読んでない方は見てみてくださいー!
他に、さすがにCSSで書くのはだるいので、SCSSで書いていてSCSS-Lintで静的なチェックは行っています。ただ、現在はテンプレートを参考にサイトを作ったこともあってまだまだ負債を抱えているので、今後解消していけたらな!って感じです。
一応、wwOthloはオープンソースで開発をしているので、もしバグを見つけたらバグレポートをするでも、forkしてプルリクを出していただいてもどちらかしていただけると、超喜びます。
∩(〃・ω・〃)∩ ばんじゃーい
wwOthloの開発サイクル
上記述べた感じで開発をしていて、今度はその開発サイクルについて紹介しますー!

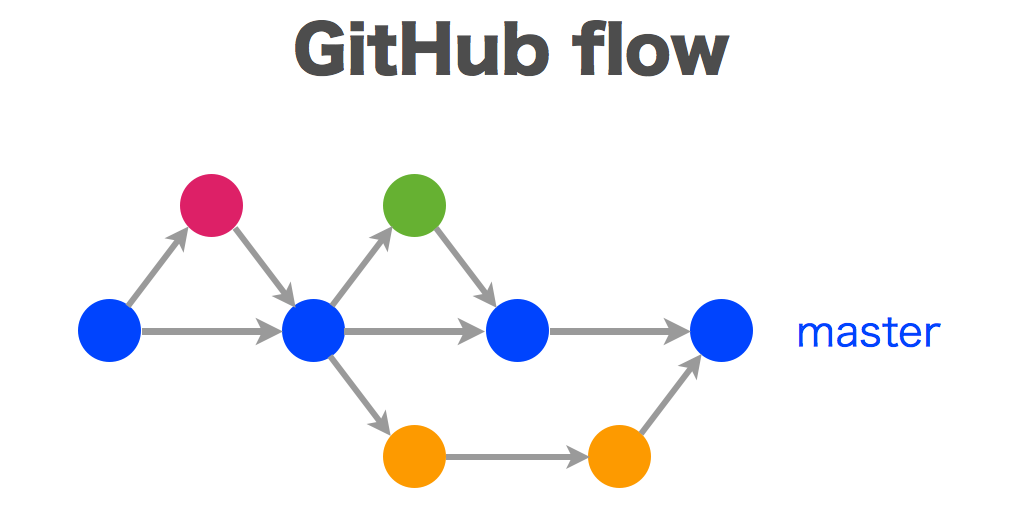
GitHub Flow
OthloTechではGitHub Flowを採用しています。
ブランチ
以下のようなブランチ命名規則でブランチを切って直接masterブランチにプルリクを出してレビューするといった流れを取っています。
新機能:feature
バグ修正:fix
リファクタ系:clean or refactor
記事とか:post or blog or event
この命名規則は最近決まったのでこれからメンバー内でも意識していこうといった感じです(・∀・)👍
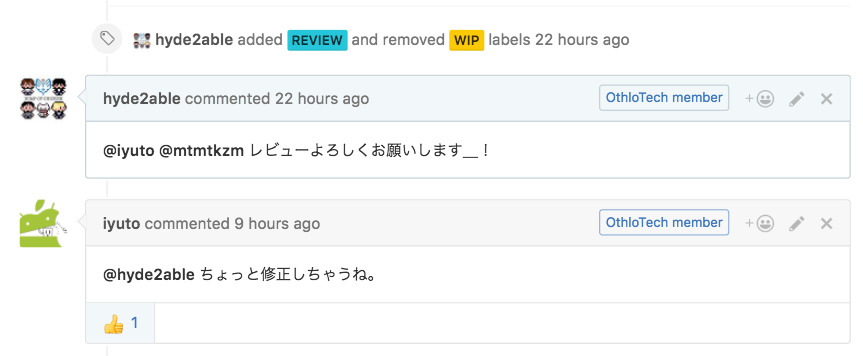
レビューはプルリクを立てた人が適当にメンバーにメンションを飛ばして、レビューをしてもらう形を採用していて、そのレビュー担当者がLGTMならマージをしています!

レビューまかせる様子
また、masterブランチとデプロイ用のgh-pagesブランチはGitHubの機能で保護をしていて、masterブランチはPR経由でしか変更ができないようにしていて、gh-pagesは特定の人にしかpush権限を与えていません。これによって、デプロイミスを極力防ごうとしています( ´,_ゝ`)
ラベル
意識して使っているラベルはWIPラベルとREVIEWラベルで、まだここは手動でつけているのですが、プルリクを立てて作業中にはWIPラベルを、作業を終えてレビューをお願いするときはREVIEWラベルに切り替えて、レビュー待ちであることを明示化しています。
他にISSUESで使っているラベルはデフォルトのもので、主にこんな感じのを使っています。
| ラベル | 意味 |
|---|---|
enhancement | 機能追加系 |
bug | 普通にバグ。このラベルのISSUEは即対応心がけてる |
help wanted | 助けが必要ヽ( ゚д゚)ノ |
question | 質問や議論。解決したらクローズする |
wwOthloの投稿フロー
wwOthloでは現状、月に一度のペースで行われるイベントのイベントレポートとブログ記事の二つを定期的に更新しています。そこでの投稿のフローを紹介していきまーす!
Hugoという静的ページジェネレーターを使っているので、記事を一からHTMLで書くのではなく、マークダウン記法で記事を書いています。投稿や校正にもPR形式で行っていて、エンジニアやデザイナーなど関係なしにみんなPRを立てて、メンバーで校正という名のレビューをして、masterブランチにマージ -> デプロイといった流れで投稿まで行っています。
さいごに
簡単にOthloTechでの開発サイクルをwwOthloを例に説明してみました。OthloTechでは他にも開発をしていたりしているので、興味の持った学生はゆるふわにTwitterかお問い合わせフォームにて気軽に聞いてくださいー!
11/26(土)にYahoo!さんとコラボして、Reactハンズオンを開くのでもしよければ来てくださいな(*´∀`*)