僕がSketchに一目惚れした4つの理由
この記事はOthloTech Advent Calendar 2016の15日目の記事です。
昨日の記事はMorinikkiさんのハースストーンの類似カードをDeep Learningで探してみたでした。 ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー 初めまして!OthloTechの運営メンバーの一人にーさん(@ni_san2000)です! OthloTechブログは初投稿になりますのでお手柔らかにお願いします!
さて今回はアプリエンジニアなら知っておいて損はないUI制作アプリケーション「Sketch」について話していきたいと思います! IllustratorやPhotoshopなどはたくさんの方が知っていますがSketchはまだあまり知れ渡っていないので書かせていただきました。 (過去にOthloevent@Misoca #3に参加していただいた方はご存知かもしれませんが・・・!)

そもそもSketchとは?
SketchとはMac上で動作するUI制作アプリケーションです。公式ページはこちらからどうぞ。
- Illustratorと同じようにベクターを扱うことができ、さらにターゲットをUIデザイン寄りにしたようなイメージ!
- 使い方を見ないでもなんとなく使いこなせる(特に説明書を読まないタイプの人にぴったり)
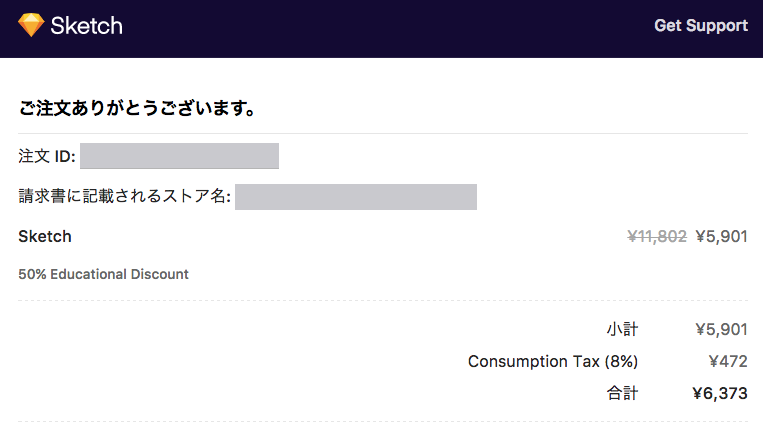
- 無料試用期間が30日、その後永久ライセンスが$99だが、 学生なら$49で買うことができる ライセンス購入には学生証のコピー(pdf)が必要なので、学生であるうちに買っちゃいましょう!
- 一目惚れします(笑)
気になった方はまずインストールしてみてください!
僕がSketchに一目惚れした4つの理由
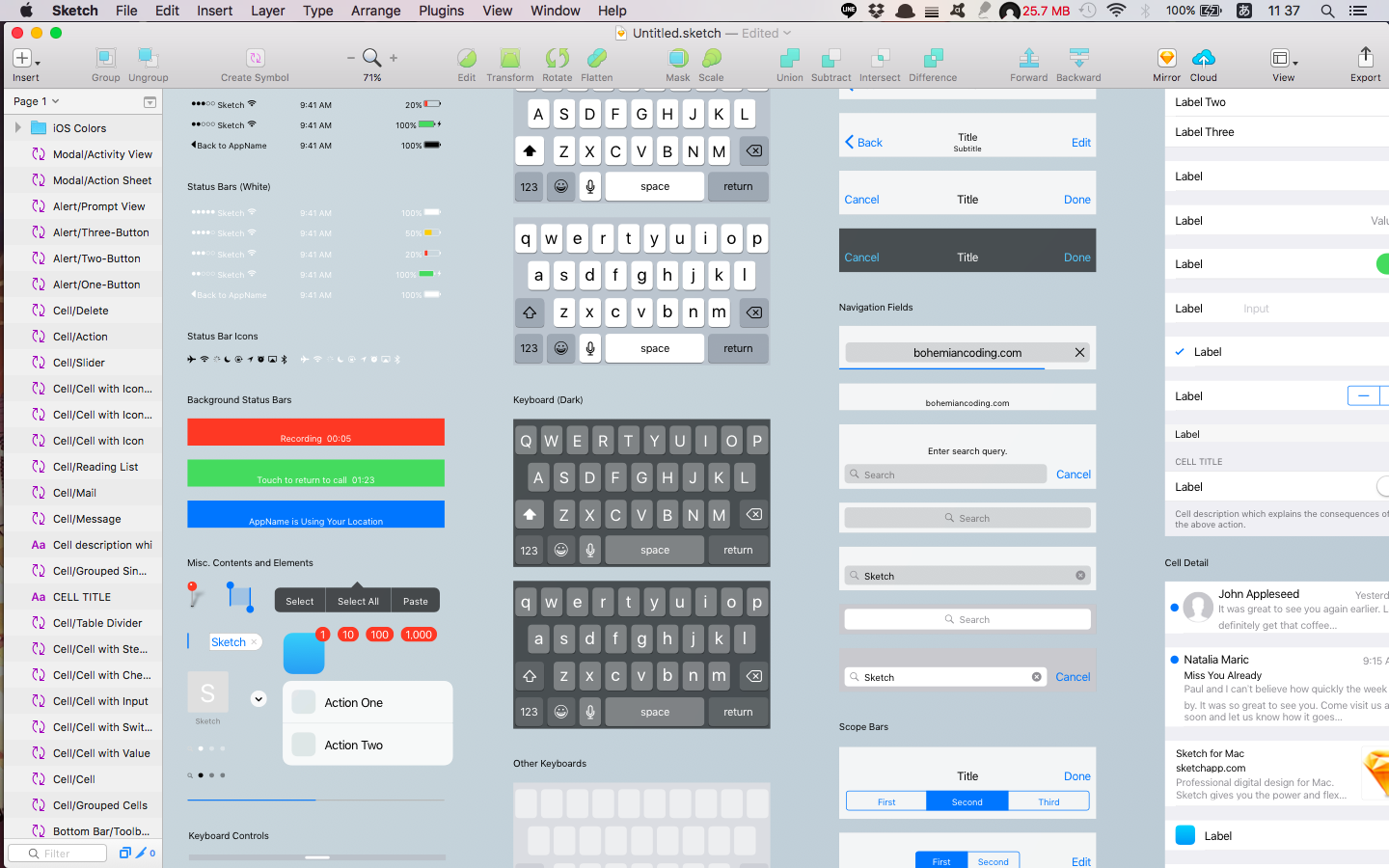
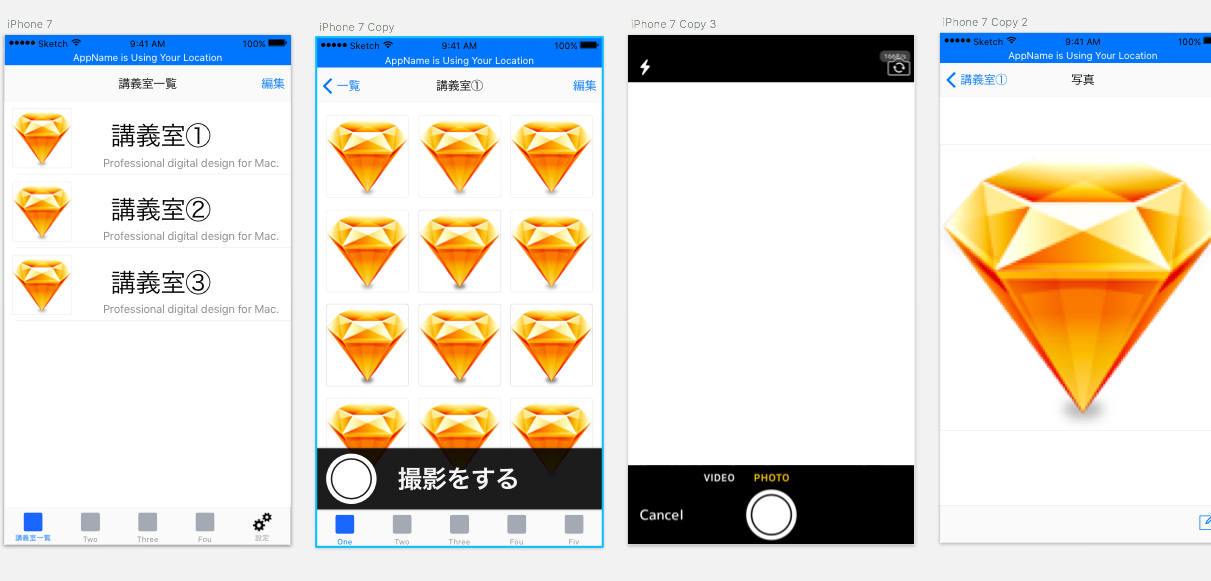
①iOSのUIテンプレートが標準装備
何と言っても、これ。すぐにiOSのレイアウトデザインができちゃうんです。

この他にもオンラインには様々なアプリケーションのUIの参考となるデザインが公開されており、見るだけでもワクワクしちゃいますね! Puzzles - iOS 10
いかがでしょう・・・?これだけでもSketchがiOSアプリのプロトタイプを作ることと相性がいいことが分かってきたでしょうか?
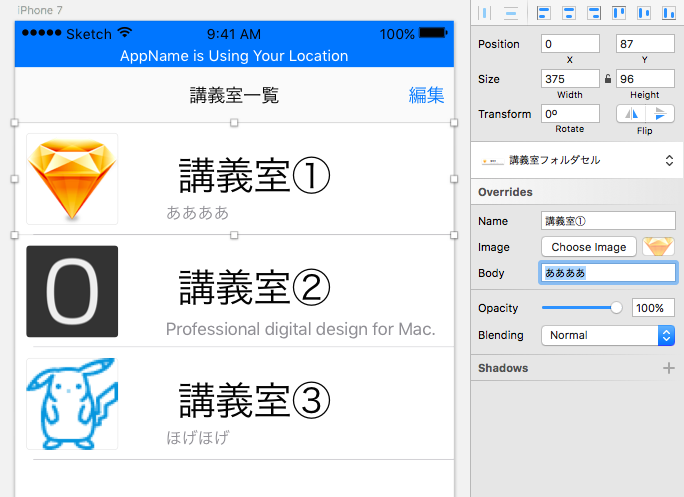
②Illustratorのようにシンボルも作成できる
Illustratorの機能の一つに「シンボル」があります。これは「繰り返し何度も使用するオブジェクトを効率よく配置できるようにしたもの」で、エンジニアに分かりやすい言葉で噛み砕くとオブジェクト指向におけるクラスのようなものです。この機能もちゃんとSketchは用意してあり、パラメーターの編集はより直感的に扱うことができます。
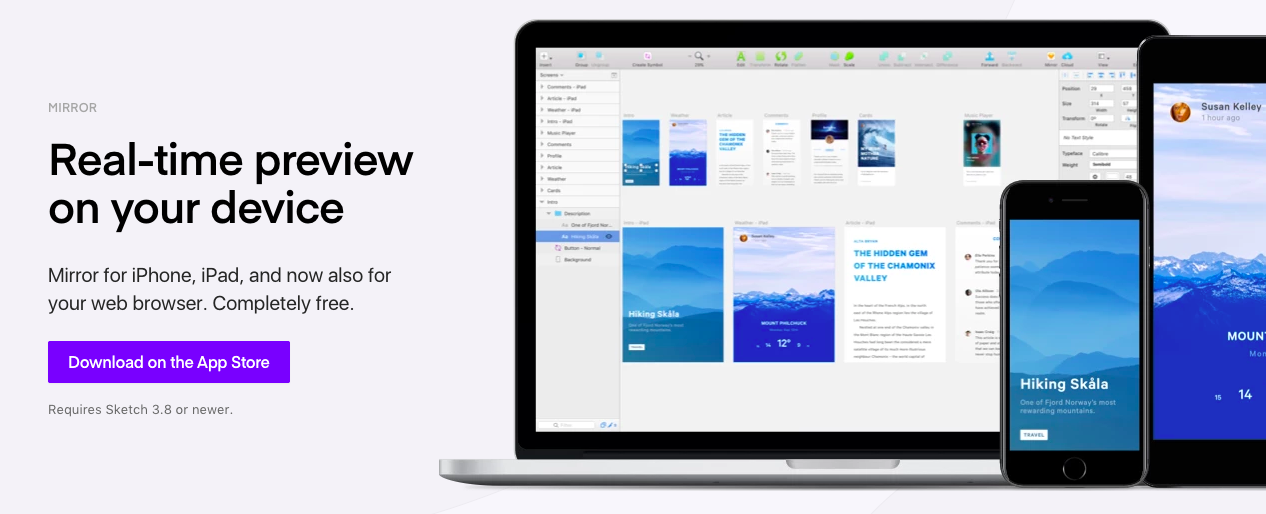
③スマホで常時プレビューが見られる!
SketchにはSketch MirrorといったiOSアプリがあり、PC版のSketchとリンクをすると常時プレビューがスマホの画面に映し出されます!これがものすごく便利で、「実際にスマホに表示させたらどんな印象になるだろう・・・」といったデバッグが一瞬で終わります。しかも常時反映されるので自分自身でUXを確認しながらのデザインが出来ちゃいます!手元で即確認できる便利さは一度実感したらもう戻れません・・・!
④Sketchのプラグインがイケてる
Sketchには様々な機能を拡張できるプラグインなるものがあります。有償無償ありますが有志の方が様々なプラグインを公開しており、自由に使うことができます。 しかもダウンロード、インストールが超簡単。zipを展開して.sketchpluginファイルを実行するだけでインストールが完了します。
Sketch Plugin プロトタイプ作成サイトProttに作ったUIデザインやプロトタイプの画面を簡単に送信できるもの。1枚ずつ画像を出力してProttにアップロードするのは面倒だからね・・・!
RenameIt 複数のレイヤーを連番でリネームできる優れもの。複数のアイコンや画像を動かすコレクションビューなどに最適。
CSSketch Sketchで作成した画像をCSSに変換、微調整が出来たりする。Webデザイナーにも使えるし常時反映してくれるからバックエンドのエンジニアにもぴったり。
などなど。調べてみればまだまだたくさんのプラグインが見つかります。
おわりに

SketchはUIデザインが初めての人も簡単に扱えることができ、エンジニアがデザインに簡単に触れられるアプリケーションだと思っています。 また、デザインはIllustratorやPhotoshopが無いと出来ないといった先入観を取りはらってくれます! どうか、この記事で新たなSketchユーザーが増えることを願っています。
最後まで見ていただきありがとうございました!
次は16日目、KosukeQiitaさんの記事になります。
OthloTech Advent Calendar 2016はまだまだたくさんの方が投稿してくれます。 初めて見に来ていただい方、見逃してしまった方もぜひみなさんの投稿も見てくださいね!